Tutorial Photoshop: Creación de motivos tampón- IntroducciónCrear un motivo sobre el que pintar una zona determinada de un dibujo es muy sencillo. En el presente tutorial vamos a ver como podemos usar esta técnica, ampliaremos la colección disponible en photoshop y obtendremos resultados aún mejores.
- Creacion de motivos tampónYo los motivos casi siempre los realizo con fondo tranparente, a no ser que tengan que cumplir otro cometido, como el de crear un fondo para web o cualquier otra realización.
El motivo mas común y mas fácil de realizar es el de "
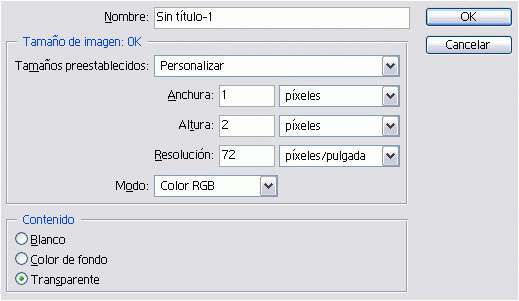
Scanline", que semeja las líneas de televisión. Abrimos el programa y elegimos "archivo nuevo" en las medidas 1 pixel de ancho X 2 pixel de alto.

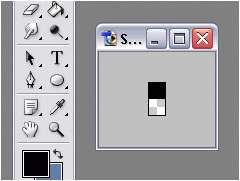
Ampliamos con la lupa al máximo para poder ver mejor la imagen y seleccionamos el "lápiz". Pintamos un pixel de negro y el otro lo dejamos transparente.

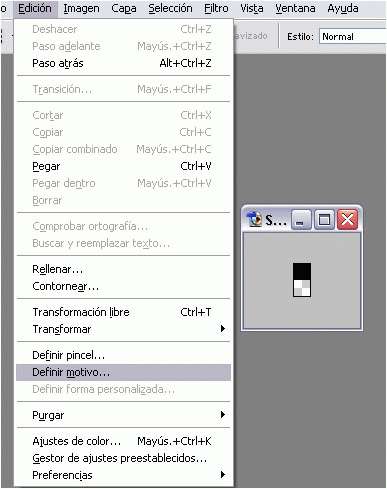
Nos vamos a la barra de herramientas y buscamos "edicion". Cuando se despliegue el cuadro, indicamos "definir motivo".

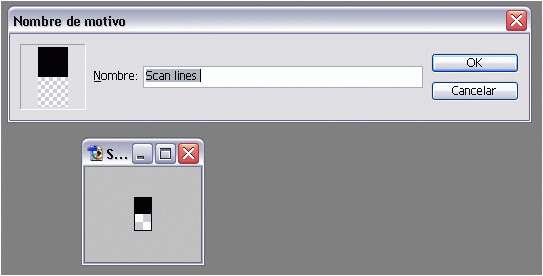
Nos aparecerá un cuadro para que nombremos ese motivo; le ponemos el nombre que queramos y " aceptamos ".

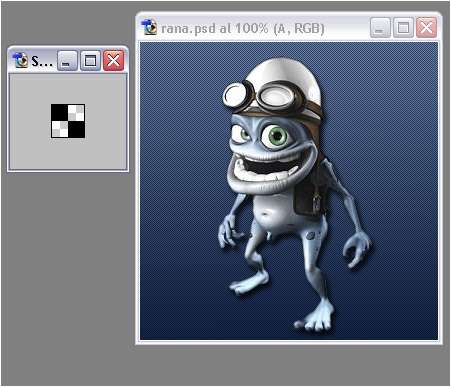
Ya podemos cerrar ese archivo, ya nos lo ha incluido en los motivos. Ahora buscamos el archivo de trabajo al que queremos aplicarle ese motivo. Yo he elegido este que esta tan de moda:

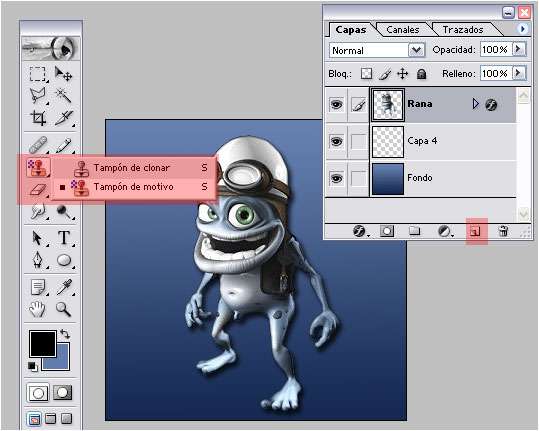
Tengo dividido en 2 capas el fondo y la rana. Inserto una capa entre ambas creando una nueva capa. Hago esto así porque quiero que mi motivo no tape la rana , pero si que tape el fondo. Con la nueva capa seleccionada, me voy al menú de herramientas y elijo "Tampon de motivo".
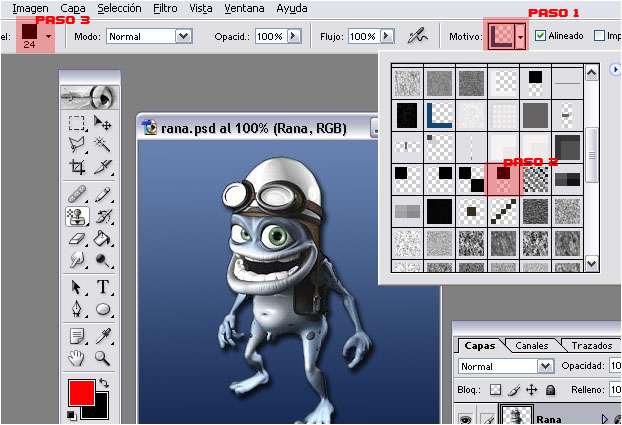
 Paso 1
Paso 1 >>> Me voy al menu de los motivos.
Paso 2 >>> Selecciono el que he creado , que os aparecera el último de todos.
Paso 3 >>> Selecciono un tamaño de pincel lo mas grande posible para tardar menos en cubrir.

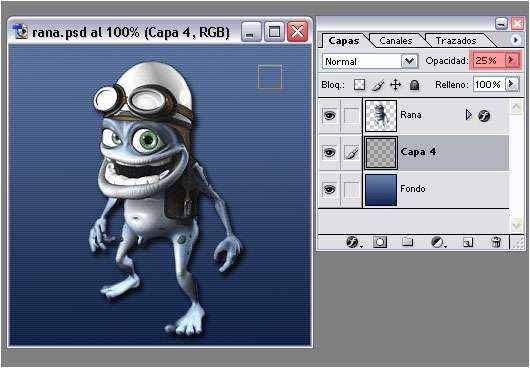
Me pinto toda la capa, por todos los sitios, y cuando termino le bajo un poco el grado de opacidad dejandola al 25 %.

El resultado con este motivo de 1 pixel pintado y uno transparente es este:

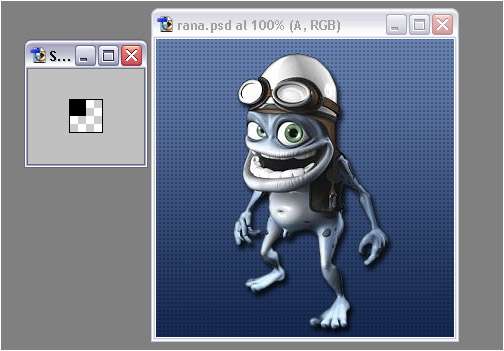
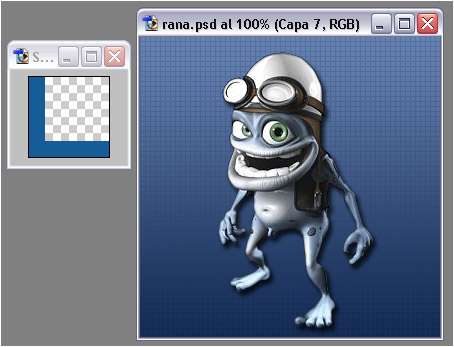
Si elegimos hacer un motivo de 2X2 pixel y sólo pintar un pixel, el resultado sera este:

Si lo hacemos de 2X2 pixel, pero pintamos 2 cuadrados alternos, se hará mucho mas tupido.

Si hacemos un motivo de 5X5 pixel y pintamos los cuadrados negros en diagonal, nos queda asi:

Y si hacemos el mismo cuadrado 5X5, pero le ponemos un color y marcamos 2 de los bordes del cuadrado, nos resulta ésto :

Luego existen muchos mas truquillos. Para conseguir imágenes, cuanto menos originales, a mí, por ejemplo, me gusta como quedan así:

Saludos a todos
- Por Chispamaster -Edited by Mikonos - 1/7/2009, 01:30



