Tutorial: Cómo configurar el “Theme Editor” del Maximus Arcade 2.10- IntroducciónLo primero que quisiera hacer es comentar que éste tutorial viene impulsado por las ganas de compartir con todos los usuarios de “Zona Arcade” una parte de lo aprendido sobre Front-ends de un tiempo a esta parte impulsado y ayudado por esta Web, que ya es para todos nosotros un refugio único donde perdernos y recrearnos en esta nuestra gran ilusión, las maquinas arcade.
No deja de ser también una muestra de agradecimiento a esta fabulosa página Web, que me dejó maravillado cuando la descubrí, como buen amante del Arcade y del videojuego en general. Un entretenimiento que todos teníamos ganas de recuperar, que se ha ido con el paso del tiempo y que funde y entremezcla esas sensaciones por todos bien conocidas, donde conviven infancia, diversión, melancolía y grandes dosis de amistad.
Dicho esto, apuntar también que el siguiente tutorial os permitirá configurar el entorno visual del que considero uno de los Front-ends mejor acabados, completos y profesionales del mundillo y que muchos conocéis:
“Maximus Arcade”.
No entraremos aquí, por tanto, en el ajuste total del Maximus Arcade, únicamente nos centraremos en la configuración de su “Theme Editor”, manipulando así a nuestro antojo la apariencia que tendrá la pantalla de nuestra máquina recreativa y de sus emuladores.
Indicar por otro lado que éste tutorial no es una interpretación de otro ya hecho, ni un corta y pega de imágenes de otra página en la red ni nada que se le parezca. Es un documento original, creado desde cero con gran ilusión para
“Zona Arcade” y para todos sus adeptos. Dicho esto comenzamos.
 - Tutorial: Cómo configurar el “Theme Editor” del Maximus Arcade 2.10
- Tutorial: Cómo configurar el “Theme Editor” del Maximus Arcade 2.10Lo primero que nos encontramos al iniciar el “Theme Editor” del Maximus Arcade es ésta cuadrícula de fondo con tres cuadros de herramientas:

Estas tres ventanas: Tools, Color Picker, Property Inspector, las desarrollaremos más delante de forma individual.
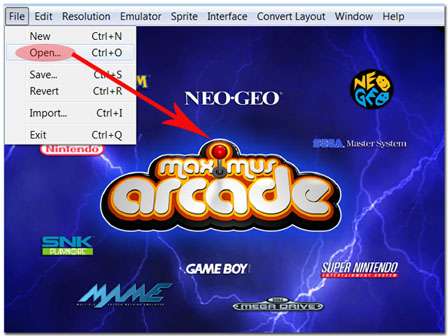
En la ventana principal nos encontramos una serie de pestañas por las que nos iremos moviendo para modificar o crear el entorno desde cero.Si pinchamos en la primera opción “File”, se desplegará la pestaña dándonos una serie de opciones:

Tanto si elegimos la opción
“New” como
“Open”, el Editor nos hará la pregunta que vemos arriba: “¿Salvar cambios antes de cerrar?”. Sinceramente, creo que no tiene demasiado sentido si no habíamos realizado ningún cambio, pero viene bien si sí habíamos modificado algo antes de ésto, así no lo echaremos a perder sin que antes nos lo pregunten. Aquí cada uno debería responder según su necesidad en ese momento.
Si pinchamos en
“New”, comenzaremos un proyecto completamente nuevo, en el cual podremos ir añadiendo las imágenes que queramos para luego cumplir su función determinada.
Según mi experiencia, resulta más fácil y práctico escoger una
“Skin” (themes ya creados), como los que vienen por defecto con Maximus Arcade, para luego irlo modificando a nuestro gusto. Digo esto porque, aparte de resultar más cómodo para no perdernos a la hora de ubicar las múltiples imágenes, que son muchas, ya que es más sencillo sustituir un sprite que ubicarlo desde cero; las skins que vienen por defecto cuentan ya con imágenes de acabado profesional, que podemos utilizar a nuestra conveniencia para que el resultado visual quede lo más pulido posible, pero esto ya queda a elección de cada uno.
Con la opción
“Open”, abriremos un proyecto que puede estar ya terminado o a la mitad del trabajo:

La opción
“Save” también es de las facilillas, pero tiene un par de indicaciones que dejaremos para el final del documento, cuando realmente vayamos a salvar o guardar el proyecto.
La opción
“Revert” nos volverá a abrir el documento en el que estamos trabajando desde el punto en que lo salvamos la última vez, por si no nos convencen los últimos cambios que estamos realizando, aunque antes nos preguntará si queremos salvar lo que hemos modificado.
La opción
“Import” la vamos a utilizar siempre que queramos introducir desde nuestro PC una imagen o animación. Lo mismo nos sirve, como apuntaba en un principio, para sustituir una imagen ya ubicada. Este apartado lo veremos con más detalle.
La opción
“Exit” es otra de las que mencionamos obvias. Cuando la clickemos nos dará la opción de salvar los cambios y después cerrará el “Theme Editor”.
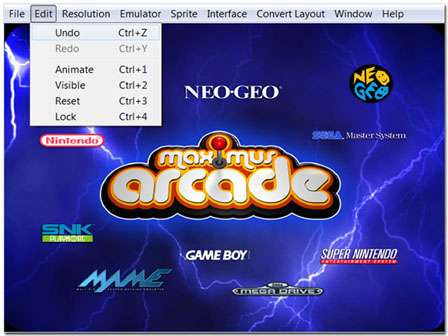
En el siguiente bloque vemos otra serie de opciones comprendidas en la pestaña “Edit”, a comentar fugazmente por su previsible facilidad:

La opción
“Undo” nos permitirá dar un paso atrás sobre el último cambio realizado. Más adelante veremos que tiene cierto desajuste.
La opción
“Redo” nos permite volver a ése último paso después de haberlo deshecho con la opción “Undo”.
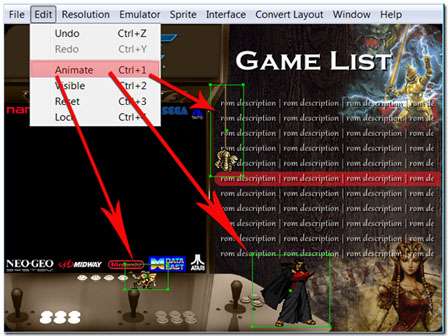
La opción
“Animate” nos permite darle movimiento o detener una animación que hayamos introducido. Las animaciones se introducen en concepto de “Definable”, al igual que las imágenes estáticas. Este concepto lo entenderéis un poco más adelante.

La opción
“Visible” permite hacer desaparecer y aparecer una determinada imagen o texto, lo cual suele ser muy útil para manipular sprites con ubicaciones que se amontonan unas encima de otras y resultan complicadas de mover o cambiar de forma sin desubicar la inmediatamente superior a ésta en el plano.
Con la opción “Reset” haremos que la imagen que hemos importado vuelva al estado en el que se importó, cogiendo de nuevo su forma primera y su primer emplazamiento en el editor.
La opción
"Lock” nos permite bloquear el sprite que estamos manejando. Cuando manipulamos una imagen ésta se recuadra en verde, al estar bloqueado dicho sprite este recuadro se tornará rojo. Esta opción tiene algún que otro inconveniente, ya que bloquea el elemento únicamente para la opción que estamos realizando en el momento. Por ejemplo, si estamos moviendo el objeto con el ratón y hacemos Lock, no se moverá más con el ratón; se podrá mover con las flechas del teclado únicamente. Pero si estando bloqueado cambiamos a utilizar otra opción, como Scale (opción ésta para modificar el tamaño de los objetos que veremos más adelante), el bloqueo desaparecerá pudiendo así modificar el tamaño y ya quedará desbloqueado. En resumen, el objeto sólo se bloqueará en relación a la acción que estemos utilizando en ese momento, al cambiar de acción éste bloqueo desaparece.

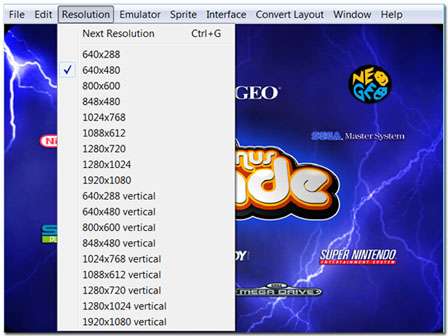
La siguiente pestaña es “Resolution”. Aquí podremos elegir la resolución que vamos a configurar para luego utilizar en nuestro monitor, habiendo tantas como muestra la imagen. Cada vez que cambiemos la resolución en este apartado, configuraremos el entorno únicamente para esa resolución, no valiendo de nada para otra resolución, ya que cada resolución necesita su propia configuración personalizada.
Si habéis configurado una resolución y cambiáis a otra, os encontrareis todas las imágenes descolocadas.

Y ahora pensareis: “¡Horror si quiero diferentes resoluciones! ¿Tengo que hacerlo todo otra vez?”. Bueno, esto no es del todo cierto, existe una pestaña llamada “Convert Layout”, que permite hacer algo de trampa. Consiste en acoplar el entorno que hemos terminado para una resolución en otra resolución. Esto quiere decir, que si nos ha quedado a nuestro gusto la configuración para 640X480, al elegir aquí otra configuración por ejemplo 800X600, el programa acoplará todo lo configurado en la resolución elegida 800X600, por lo que al movernos de la resolución primera (640X480) a la segunda (800X600), el entorno debería ser el mismo solo variando el tamaño. Y digo “debería” porque en ocasiones no funciona del todo o con todos los elementos, por lo que recomiendo que si se utiliza esta función, se repase bien todo el nuevo entorno antes de darlo por bueno. Puede ser que haya que ajustar algún elemento.

Siguiendo con el orden de izquierda a derecha, la siguiente pestaña es “Emulator”. Una vez escogido aquí el emulador deseado, configuraremos todo lo relativo a éste un poco más adelante.

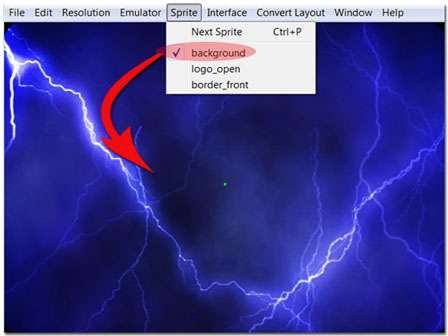
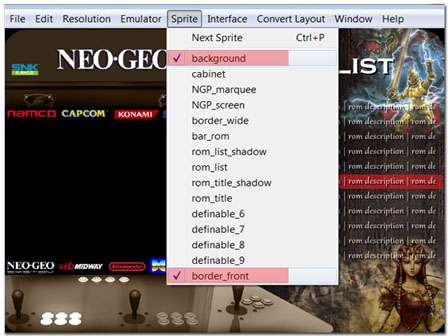
La siguiente pestaña es “Sprite”, más adelante veremos que sus opciones van cambiando dependiendo de la pantalla que estemos configurando. Muchas pestañas de configuración de este “Theme Editor” van interrelacionadas, cambiando los elementos de unas al elegir otras. En este caso es la pantalla del logo principal y sus sprites son:
- Background: Nos permite introducir una imagen que hará de fondo en el entorno, en este caso el fondo azul con rayos. Este “Background” será común para todos los emuladores, pero si queremos un fondo para cada uno de los emuladores podemos utilizar un truco que os enseñare más adelante.
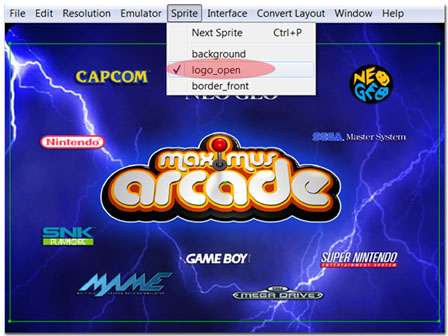
 - Logo Open:
- Logo Open: Nos permite utilizar una imagen o animación que aparecerá al arrancar el Front-end. En este caso es una imagen creada que comprende el logo de Maximus Arcade, y el de otras muchas marcas por todos conocidas. Pero es una única imagen…
 - Border Front:
- Border Front: Nos permite introducir una imagen que hará de marco al entorno. Ésta en concreto simula el borde de un monitor de tubo, pero es una cuestión de gustos y se puede prescindir de ella, así como de otros muchos elementos.

*Es importante puntualizar que los sprites “Background” y “Border Front” solamente tienen una configuración. Quiero decir, que una vez configurados y, aunque aparezcan todo el tiempo al configurar otras pantallas, no habrá que modificarlos de nuevo. Toda modificación que les apliquemos se mantendrá de forma permanente.
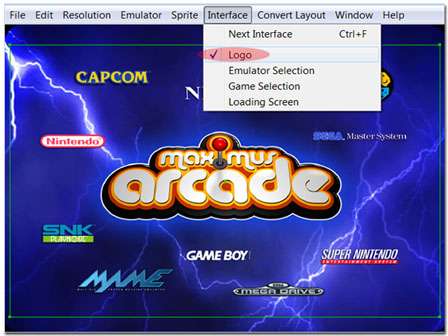
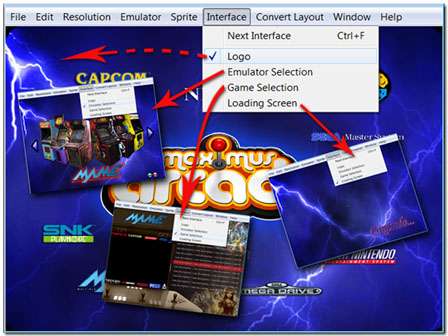
La siguiente pestaña “Interface” nos muestra otras cuatro opciones y nos va a permitir elegir qué pantalla del Front-end queremos configurar.
- Logo: Se refiere a la primera pantalla que aparece al arrancar Maximus Arcade cuando se muestra el logo principal.

- Emulator Selection: Nos permite configurar la pantalla donde que aparecerán las imágenes que representan a nuestros emuladores. En este caso Mame.

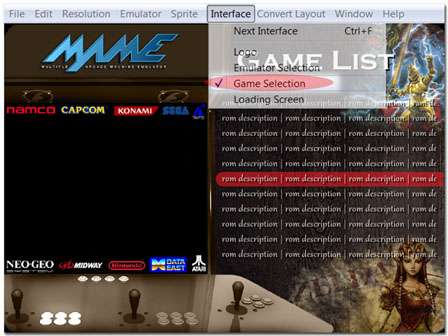
- Game Selection: Esta opción nos lleva a configurar la pantalla de selección de juegos.
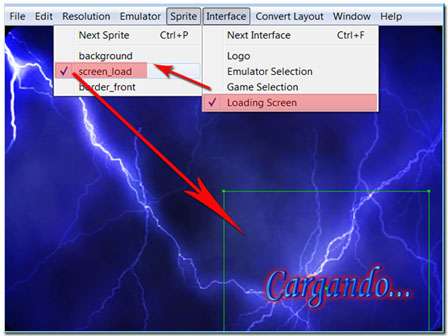
 - Loading Screen:
- Loading Screen: Esta opción nos permite configurar la pantalla de carga que aparece al arrancar una rom. En esta imagen vemos que los sprites a configurar no son los mismos que antes, puesto que vienen obedeciendo a la opción “Loading Screen”. La opción screen load permite introducir una imagen como la que vemos abajo a la derecha.

Y así, entre estas cuatro pantallas, configuraremos todo nuestro entorno personalizado del Maximus Arcade.

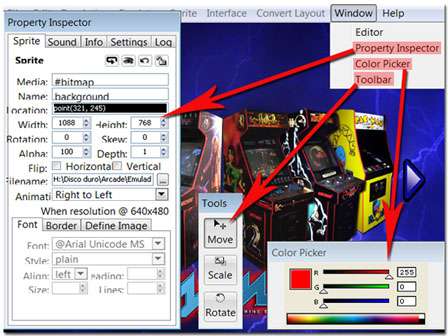
En la penúltima pestaña encontramos “Window”, y al pinchar en ella se despliegan las siguientes opciones: Al elegir
“Editor” simplemente se mostrará la pantalla del “Theme Editor” sin las otras tres opciones, éstas, son tres ventanas auxiliares con su correspondiente función individual. Cada vez que pinchemos una de estas opciones se mostrará su ventana.
Las analizamos una por una en las siguientes imágenes.
 - Property Inspector:
- Property Inspector: Esta ventana tiene bastante miga, asi que la desgranaremos poco a poco. Es una ventana auxiliar que configura cada imagen o fuente de texto que aparece en el Front-end. La podemos utilizar para todos los sprites y en todas las pantallas del editor.

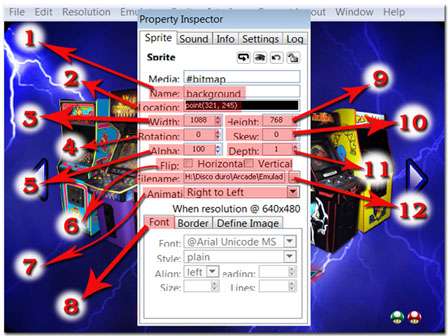
En su pestaña de “Sprite” nos encontramos:
(1) Name: Se visualiza aquí qué sprite estamos manipulando. Únicamente de carácter informativo.
(2) Location: Indica el punto de ubicación de cada sprite en la pantalla. Si pinchamos con el ratón en la casilla que dice “point”, podremos mover la imagen con las flechas del teclado.
(3) Width: Se puede configurar la anchura del sprite.
(4) Rotation: Sirve para rotar el sprite.
(5) Alpha: Configura la opacidad del sprite.
(6) Flip: Podemos voltear el sprite de manera horizontal o vertical.
(7) Animation: Indicaremos aquí de que manera aparecerán los emuladores: de izquierda a derecha, de arriba abajo…
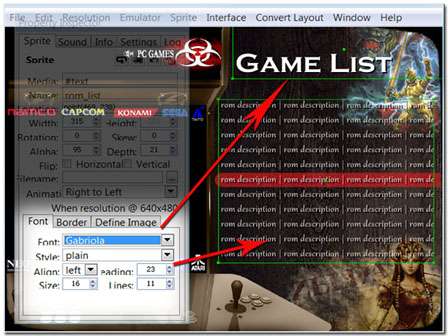
(8) Font: Como vemos abajo, sirve para configurar las fuentes de texto. Podemos cambiar el tipo de letra, el tamaño de ésta, el estilo, el número de líneas en la lista de juegos y su amplitud en la pantalla, y el alineado (centrado, izquierda o derecha). En este punto hay que ser muy cuidadosos por un pequeño detalle que comentamos más adelante.

Siguiendo en “Property Inspector” tenemos:
(9) Leight: Sirve para cambiar la altura del sprite.
(10) Skew: Cambia la inclinación del sprite.
(11) Detph: Indica la profundidad del sprite en relación al resto de elementos que estamos introduciendo en el entorno gráfico. Por ejemplo, el “Background” deberá estar lo más profundo con respecto a los demás, y el “Border Front” delante de todos.
(12) Filename: Aquí se muestra la ubicación del sprite que manipulamos en nuestro ordenador.
* La pestaña
“Border” la veremos más adelante, ya que hay que explicar antes el elemento que configura.
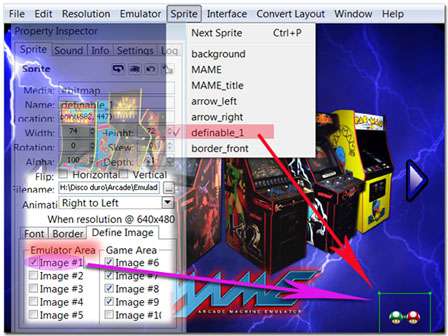
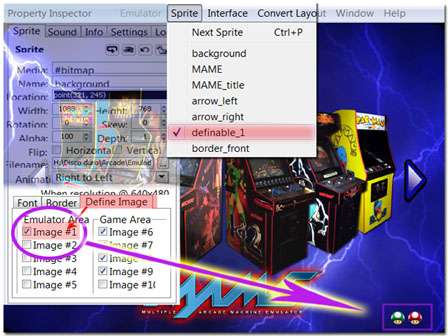
- Define Image: En esta pestaña podemos señalar el número de imágenes/animaciones extra que queremos incluir. Hay dos campos, “Emulator Area” y “Game Area”. En este caso, en “Emulator Area” las imágenes o animaciones extra que incluyamos solo aparecerán en la pantalla de selección del emulador. En las opciones de la pestaña Sprite se representa como “Definable”.

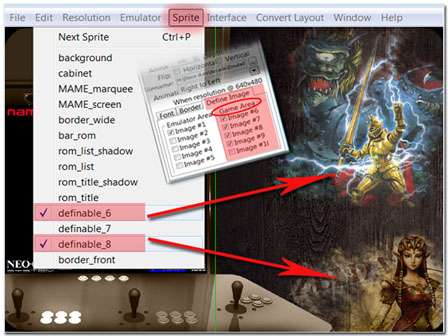
En esta otra foto se observa que las imágenes seleccionadas en “Game Area” del “Property Inspector”, ubican en la pantalla de selección de juegos los sprites introducidos.

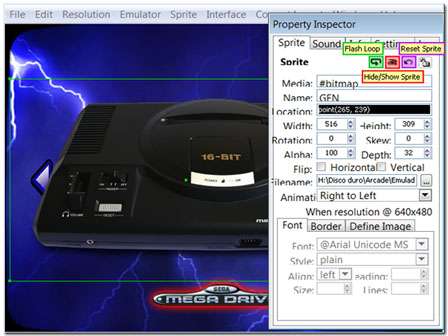
Para terminar con la pestaña “Sprite” de la ventana auxiliar Property Inspector, destacamos en su parte superior derecha unos pequeños iconos que también tienen una función. Dicha función podríamos denominarla “atajo rápido”, ya que su acción ya aparece en otros apartados. Son las siguientes:
- Flash Loop: Es el icono rápido que representa la misma acción que la opción “Animate”, que como recordaremos sirve para dar movimiento o parar una animación introducida.
- Hide/Show Sprite: Este icono hace la misma función que “Visible”. Como ya sabéis muestra o esconde un “sprite”.
- Reset Sprite: Al igual que la opción “Reset” que vimos en la pestaña principal Edit, devuelve al sprite la forma y ubicación que tenía en el momento en que lo introdujimos.
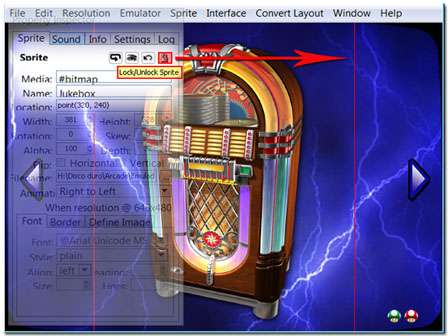
 - Lock/Unlock Sprite:
- Lock/Unlock Sprite: Lo mismo que “Lock” nos permite con un click bloquear o desbloquear un sprite.

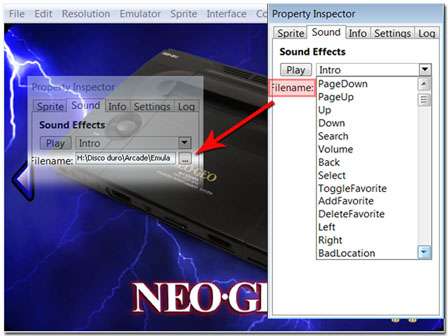
La siguiente pestaña de “Property Inspector” es
“Sound”. Esta pestaña nos permite introducir y reproducir todos los sonidos que aparecerán en el Frot-end. Cada vez que seleccionemos cualquiera de estos: “Page Down”, “AddFavorite”, “Select”…, en la pestañita de “Filename” pincharemos para indicar al programa de donde ha de obtener el archivo musical que está en nuestro PC y qué reproducirá después al realizar esa acción en el Maximus Arcade. Se pueden introducir tantos efectos de sonido como acciones aparecen en la pestaña desplegable de “Play”.

“Property Inspector
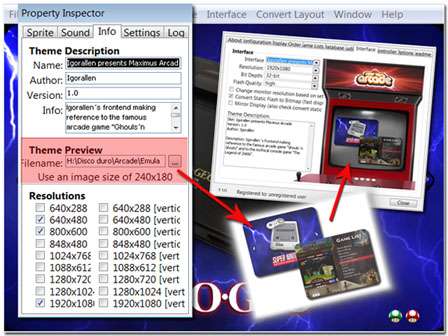
Info” es un apartado en el que se incluyen diferentes informaciones:
 - Name:
- Name: Podemos darle nombre aquí a la “Skin” que estamos creando, servirá entre otras cosas para localizarla fácilmente cuando sea necesario seleccionarla en la pestaña Interface de las “Preferences” del Maximus Arcade.
- Author: Esta es fácil, lo lógico es escribir aquí quién es el autor de tanta configuración.
- Version: Aunque suene un poco a chiste, se puede indicar aquí qué versión de la “Skin” estamos manejando.
- Info: Este espacio en blanco debería albergar una breve descripción del entorno que hemos creado.
- Theme Preview: En esta pestaña de “Filename” indicamos donde se encuentra la imagen que representara a nuestro entorno personalizado cuando vayamos a seleccionarlo en las “Preferences” del Maximus Arcade. Como indica la foto, deberá tener unas dimensiones de 240X180. Si queremos que se parezca a los que vienen por defecto, habrá que echar mano de algún programa estilo “Photoshop” y confeccionar una a medida, aunque como casi todos los apartados de la pestaña “Info”, no es estrictamente necesario rellenarlo, eso sí, está de más decir que luce mucho más bonito y profesional con un buen acabado.
- Resolutions: Seleccionaremos las casillas que correspondan a las resoluciones que hayamos manipulado y que queramos que aparezcan a la hora de elegir en el apartado de “Preferences” una vez arranquemos el Maximus Arcade. Cuidado aquí porque si no seleccionamos las resoluciones que hemos estado configurando, no aparecerán después como opción posible de resolución. De nada vale todo el esfuerzo si llegamos aquí y pinchamos la resolución equivocada.
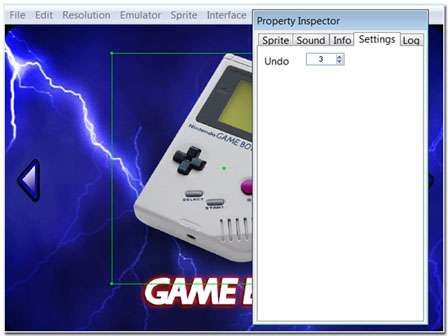
“Property Inspector
Settings”: Pues aquí únicamente encontramos la opción “Undo”. Podemos indicar el número de retrocesos que nos permitirá realizar el programa tras cometer un error, pero, -¡atentos!-, siempre es uno menos de lo que indica. Si pone 3 serán en realidad 2, si pone 10 serán 9 y así sucesivamente. Cuidado, si pone 1 no podremos rectificar. Yo diría que es un fallo de programación.

“Property Inspector
Log”: En esta pestaña quedan reflejados los procesos llevados a cabo por el programa a la hora de salvar el proyecto. Volverán a mostrarse cada vez que guardemos incluyendo los últimos cambios realizados. Es de carácter informativo.

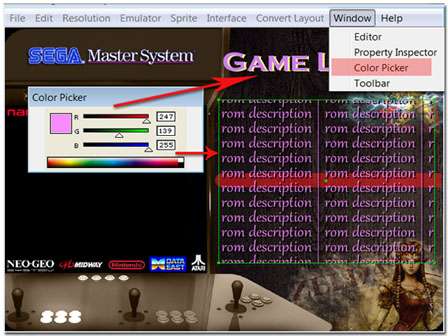
Otra de las ventanas auxiliares es “Color Picker”. Esta ventana nos da la opción de cambiar los colores de las fuentes de texto. Podemos manipular los famosos canales: R, G y B.

La última ventana independiente es
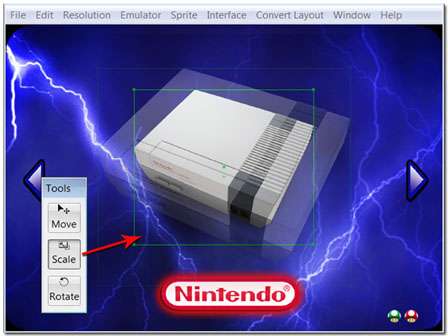
“Tools”. Reúne 3 opciones que van destinadas a realizar acciones con el ratón del PC. Hay que tener precaución ya que hay partes de otros sprites que podrían ser invisibles y estar más adelantados en la misma pantalla, de tal forma que en vez de mover la imagen que interesa podríamos mover sin querer la que no es. Para no tener este tipo de dificultades conviene utilizar opciones como “Visible” para ocultar el sprite que molesta y una vez acabado volverlo a mostrar. Esta ventana tiene 3 apartados muy sencillos:
- Move: Nos permite mover el sprite con el ratón del PC.
 - Scale:
- Scale: Sirve para cambiar el tamaño del sprite en cuestión.
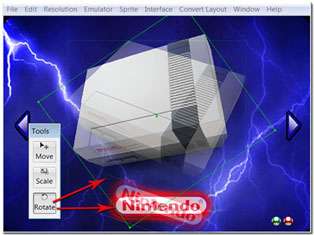
 - Rotate:
- Rotate: Podemos rotar cualquier sprite con esta opción.

Como hemos comentado anteriormente, la pestaña “Sprite” muestra diferentes opciones según la elección que hagamos en “Interface”. En este caso, la foto muestra la pantalla de “Emulator Selection”. Cuando el emulador elegido ha sido Mame, las opciones son:
- Mame: Elegimos aquí la imagen que representará el emulador. En este caso, estas “recreativas” representan el Mame.
 - Mame Title:
- Mame Title: Sirve para introducir el logo del emulador.
 - Arrow Left/Arrow Right:
- Arrow Left/Arrow Right: Configura las flechas que indican cambio de emulador de izquierda a derecha y viceversa.
 - Definable:
- Definable: Como hemos indicado arriba, representa la imagen extra que hemos introducido.

Veremos ahora como configurar la pantalla de selección de juegos. Como vemos en la siguiente imagen, aunque vuelven a aparecer las opciones “Background” y “Border Front” recordemos que no hay que volver a manipularlos si ya los tenemos bien ajustados, ya que cualquier último cambio será definitivo, como vimos anteriormente.

Las opciones a manipular en este apartado son las siguientes:
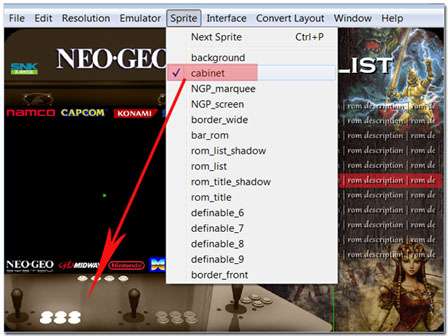
- Cabinet: Nos permite transformar la imagen que hará de máquina recreativa. Lo mejor es utilizar alguna de las que vienen en las “Skins” pre-diseñadas. Hay varios estilos y están muy bien acabadas. También podemos introducir una fotografía de nuestra propia recreativa adaptada o cualquier otro elemento que nos guste y sirva para albergar los snapshots/videosnaps de nuestras roms, aunque, como casi todo en este programa, se puede prescindir de ella.
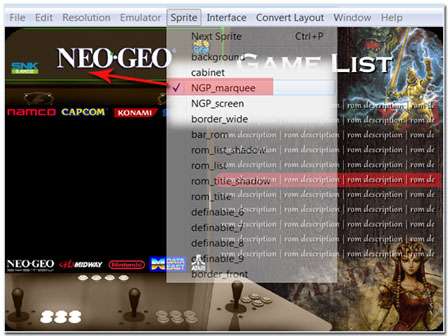
 - Marquee:
- Marquee: Podemos personalizar aquí la marquesina que llevara la comentada “Cabinet”. Cada emulador puede lucir su propia marquesina. Se pueden aprovechar las prediseñadas en las skins o podemos introducir una personalizada. La pena es que si después vamos a hacer que se muestren las marquesinas de cada juego, éstas taparan la marquesina que pongamos por defecto y no lucirá. De otro modo, si nos falta alguna marquesina del Mame o de algún otro emulador, la que aparecerá en su lugar será la configurada aquí. Eso sí, las dimensiones y ubicación exacta hay que dejarlas bien definidas aunque tengamos todas las marquesinas del “rom list”, ya que esto si se respeta para todas ellas.
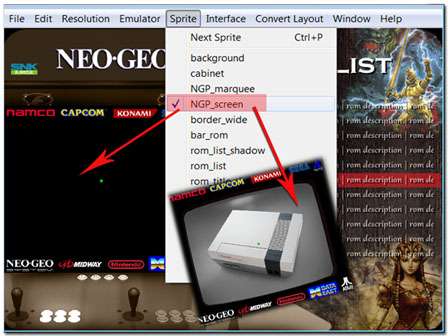
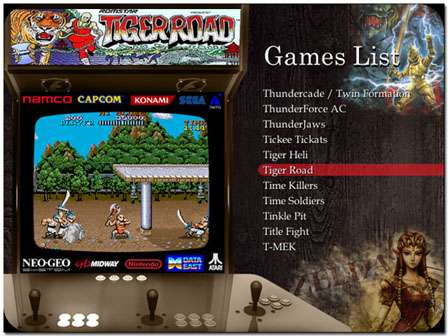
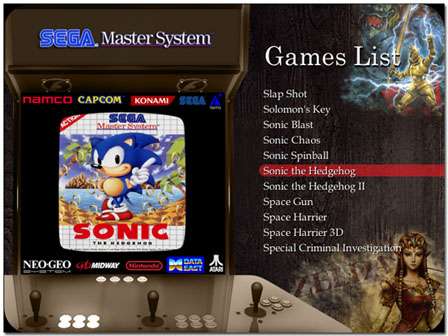
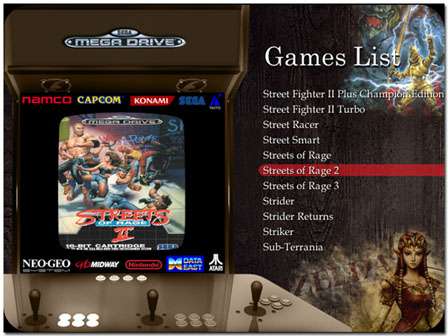
 - Screen:
- Screen: Representa la ubicación donde aparecerán las “Snaps” y “Videosnaps” de nuestras roms. En las skins prediseñadas que trae por defecto el Maximus Arcade, aparece la imagen de cada consola o emulador que estemos manejando. Esta imagen se muestra únicamente cuando no hay ni un “snapshot” ni un “videosnap” disponible del juego en cuestión. Como ocurre con “Marquee” si tenemos las instantáneas o los videos de nuestras roms, esta imagen será sustituida por cualquiera de ellos.
En la imagen de abajo se aprecia que se ha preferido elegir un fondo negro, para que el Front-end no muestre nada si es que no tenemos ni la imagen ni el video de la rom en cuestión. La flecha de la derecha señala un ejemplo de lo que sería la “screen” por defecto para el emulador de NES.

Pero la función de la opción “Screen” no acaba aquí, esta función está directamente relacionada con la siguiente opción, que es “Border Wide”. Deberá ser configurada acorde con ésta, pero antes de encontrar sentido a ésto hay que explicar cómo funciona “Border Wide”.
- Border Wide: Es la opción que representa a nuestro querido “Bezel” en esta cabinet virtual.

Hay que tener en cuenta que este “bezel” tiene la capacidad de cambiar de forma dependiendo del tipo de snapshot que vaya a mostrar. Quiero decir que el
“Border Wide”, que traen las Skins por defecto del Maximus Arcade, tiene esta facultad, y esto le permite disponer de dos “bezels” diferentes, según el tipo de imagen que vayamos a mostrar: “tipo retrato/portrait”, si las imágenes que muestra son verticales, y si las “Snapshot” son en formato apaisado, como pueden ser las del MAME o SuperNes, este bezel virtual se mostrará apaisado recogiendo así de forma correcta la imagen para que se muestre bien encuadrada. Ejemplo:


En estas dos instantáneas se puede apreciar que el bezel en su interior es rectangular, respondiendo así a la forma adecuada de la imagen que recoge. En cambio, en las dos instantáneas siguientes vemos cómo el bezel ha cambiado su forma interior, respondiendo así a la necesidad de acoplarse a una imagen vertical o tipo retrato. Ejemplo:


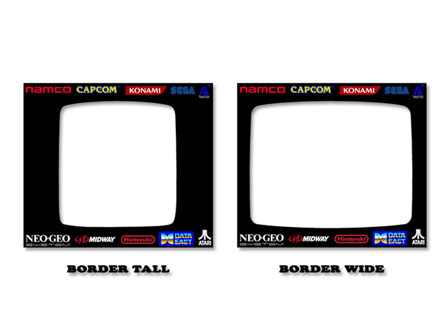
Bien, pues visto esto intentaremos explicar cómo conseguir este efecto con un bezel o “Border Wide/Tall” personalizado. A continuación tenemos dos imágenes que corresponden al “Border” de nuestra recreativa digital del Maximus Arcade, están sacadas de una de las skins gratuitas descargables de la página web oficial de Maximus Arcade. Como hemos dicho, cuando utilizamos una de estas skins, que vienen con el programa no es necesario hacer ninguna modificación, estos Border Tall o Border Wide harán su trabajo sin problemas y se mostraran en el momento oportuno reconociendo automáticamente cada uno el tipo de Snapshot para el que fue diseñado.


Si somos algo habilidosos con los programas de retoque tipo “Photoshop”, podemos modificar estas imágenes que encontraremos en las “skins” comprimidas del Maximus Arcade. Después, con un poco de maña, las podemos modificar hasta adecuarlas a nuestro gusto respetando su forma inicial y así incluirlas en nuestro Front-end personalizado. Ejemplo:

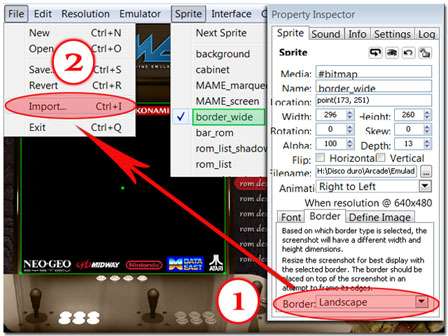
El siguiente paso sería introducirlas en el entorno que estamos creando, y lo haremos de la siguiente manera: Como muestra la siguiente imagen, en la pantalla de selección de juegos, una vez pinchada la opción principal Sprite, elegiremos “Border Wide/Tall;, desplegaremos la ventana “Property Inspector”, y en su pestaña Sprite, abajo en el apartado Border, elegiremos primero “Landscape” para indicar al programa que manejamos una imagen que hará de “Border Wide” o forma apaisada. Después, en la pestaña principal “File”, pulsaremos “Import” y buscaremos la imagen que hemos elegido para que haga de nuestro bezel apaisado.

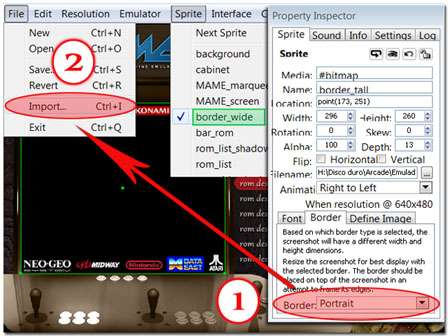
Una vez introducida la imagen que servirá de bezel virtual, lo siguiente será ubicarla correctamente y encajarla bien en la cabinet con las herramientas que ya conocemos: “Width” y “Leight”. Después hacemos lo mismo, pero eligiendo “Portrait” en “Property Inspector”, para introducir una imagen que hará de marco para las snaps con forma vertical.

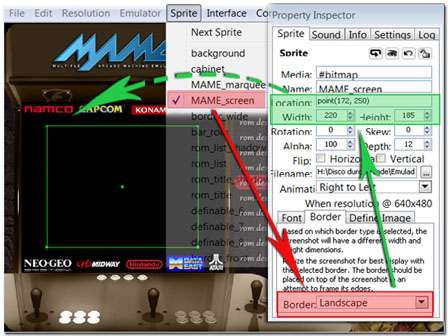
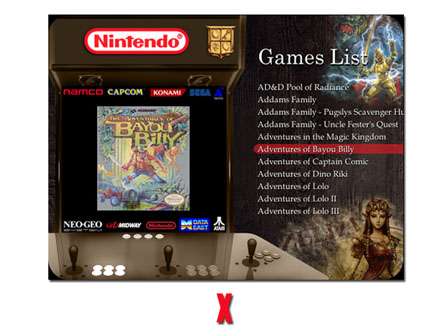
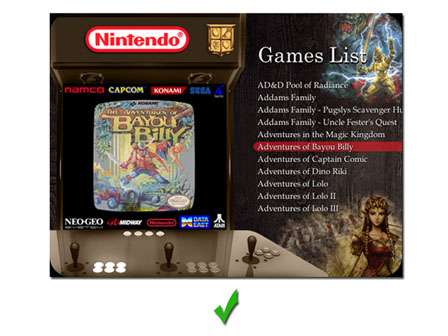
Pero con esto no vale, si queremos conseguir el efecto que buscamos tenemos que coger de nuevo la opción anterior “Screen”. Esta opción no sólo sirve para mostrar o no una imagen que represente al emulador en cuestión cuando no disponemos de snaps/videosnaps, como ya avisábamos anteriormente, está totalmente relacionada con “Border”, y es que una vez tengamos el bezel bien ubicado, como vemos en la foto de abajo al seleccionar “Screen”, nos aparece el recuadro verde que representa la ubicación y forma que tendrá el snapshot y/o el videosnap. Como el bezel o “Border” que hemos colocado antes está en un plano anterior, y si no lo colocaremos así, siempre quedará por delante de “Screen”, por tanto, deberemos hacer que “Screen” quede lo mejor acoplada posible detrás de “Border”. Lo ideal es que el recuadro verde quede oculto justo al ras del bezel, ya que así no perderemos apenas el borde de la imagen y quedará un efecto muy natural. Si dejáramos el cuadro verde, tal cual, está en la foto de debajo, la imagen no ajustaría en el bezel, quedaría cuadrada y estéticamente peor.

Tras acoplar bien el recuadro verde de Screen para las imágenes “Landscape” o tipo apaisado, haremos lo mismo con Screen para las snapshots verticales o tipo “Portrait”, para esto pincharemos en
Border, elegiremos Portrait y realizaremos el mismo proceso.
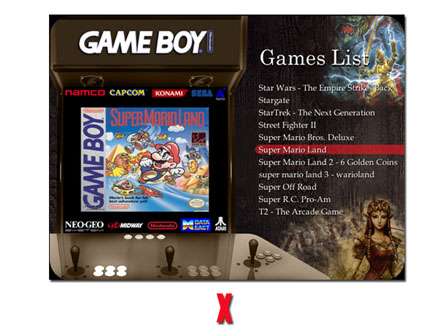
En las imágenes siguientes se puede apreciar el resultado de un buen y mal ajuste de “Screen”:


Como vemos, en la primera imagen no se ha ajustado bien el “Screen” detrás del “Border”, ocasionando un efecto de menos armonía con respecto al bezel.
En las siguientes imágenes, el mismo efecto pero en modo Portrait o retrato:


Vemos de nuevo aquí la diferencia entre ajustar bien el “Screen” y dejar la imagen con su forma original.
* Para terminar con esta opción añadiremos que tiene un pequeño inconveniente, que no es otro que dependiendo de la forma que otorguemos a “Screen/Border”, ya sea tanto en modo “Landscape” o apaisado, como en “Portrait” o retrato, esta forma se mantendrá a la hora de mostrar el videosnap de la rom en cuestión. Esto quiere decir que si queremos que los snaps tengan forma vertical, así se mostrara también el vídeo de esa rom.
Continuamos con las siguientes opciones de la pestaña principal “Sprite”:
- Bar Rom: Esta opción permite manipular la barra de selección de juegos. Esta opción puede parecer muy sencilla, pero puede traernos más de un dolor de cabeza. En primer lugar es inútil cuadrarla en la pantalla, ya que ella misma tomará su posición a la hora de funcionar el Front-end. Lo único que podemos configurar es la anchura, longitud, inclinación, opacidad y alguna cosa más, pero hay un gran problema, y este está interrelacionado completamente con la lista de roms o “Rom List” que veremos en el siguiente punto. El problema realmente son dos problemas, uno es que dependiendo del tipo de fuente de texto que elijamos, puede que el resultado final sea que la barra de selección no se alinea bien con el título de la rom. Por tanto, habrá que hacer pruebas según el tipo de letra elegido y su tamaño, y ver si el resultado final es bueno a la hora de arrancar el Maximus Arcade. El segundo problema aparece si queremos aumentar o disminuir el número de títulos de roms que aparece en pantalla. Si nos salimos del número que viene por defecto, osea 11 líneas y ponemos 10 ó 12, la barra de selección no se situará encima del título seleccionado, sino una más arriba o más abajo, por lo tanto, no es recomendable hacerlo. Estos pequeños defectos del programa, sería de esperar que fueran corregidos lo antes posible en las versiones venideras. Máxime tratándose de un Front-end de pago.
 - Rom List:
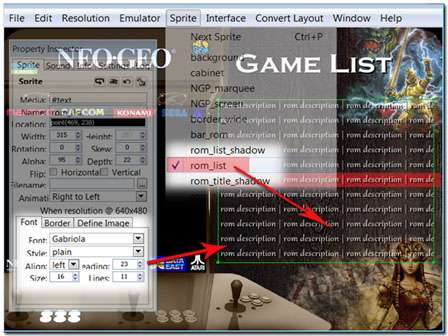
- Rom List: Aquí nos encontramos con la lista de títulos de los juegos o roms. Podemos cambiar, como vimos hemos visto en “Font”, diferentes aspectos relacionados con las fuentes de texto, como puede ser: el tipo de letra, el tamaño, el número de líneas, la separación entre ellas, etc. Pero no olvidemos lo comentado arriba, cuidado con el tipo de fuente de texto y el número de líneas.
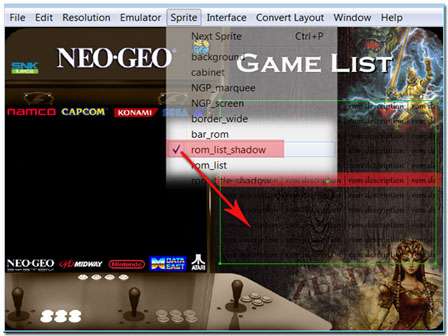
 - Rom List Shadow:
- Rom List Shadow: Aquí se configura la sombra del título de las roms. Depende de lo que cambiemos es posible que se modifique también la fuente de texto a la que hace de sombra.
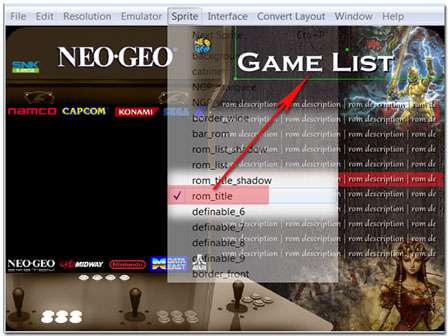
 - Rom Title:
- Rom Title: Sirve para configurar la fuente de texto que aparece encima de los títulos de las roms. Se puede cambiar lo que dice dicha fuente, pero no aquí, hay que hacerlo en “Preferences”, y para eso debemos tener funcionando el Maximus Arcade. Más abajo lo vemos.
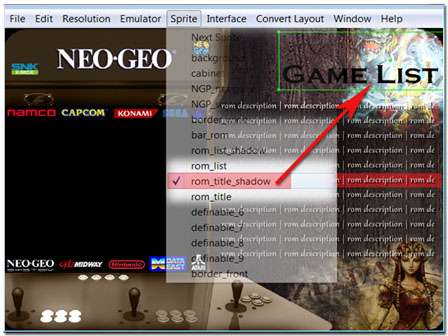
 - Rom Title Shadow:
- Rom Title Shadow: Lo mismo que en “Rom List Shadow”, podemos modificar la sombra del texto que aparecerá encima de los títulos de las roms.

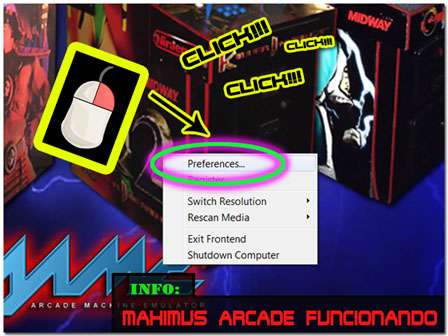
* Como hemos señalado, para cambiar lo que dice en “Rom Title” de la foto de arriba, primero, como comentaba, hay que arrancar el Maximus Arcade; una vez en marcha, situamos el puntero del ratón en un punto de la pantalla y pulsamos botón derecho > “Preferences”.

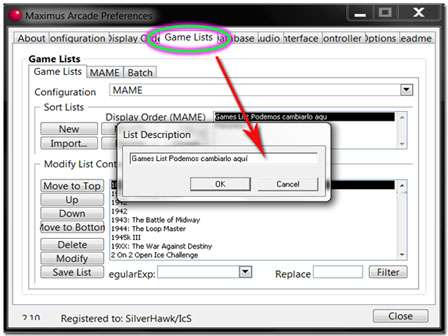
Después de abrir la ventana de “Preferences”, pinchamos la pestaña “Game Lists”. En el apartado “Sort Lists”, ya vemos que aparece a la derecha el famoso
“Games List” encima de
“Favorites". Sólo hay que hacer doble click encima y se abrirá una pestaña que nos permitirá modificar el nombre de ambos. Es importante pinchar después en “Save List”, abajo a la izquierda, para que quede grabado. Si no lo hacemos como es de esperar, no valdrá para nada lo realizado.

Así quedaría modificado después del paso anterior:

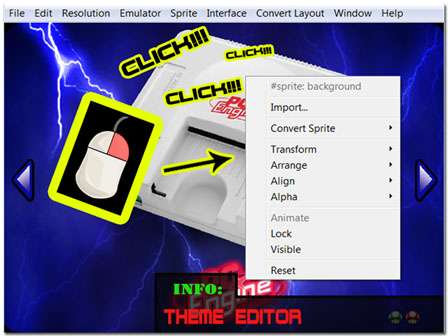
A parte de las pestañas principales analizadas y de las tres ventanas auxiliares, existe otra ventana auxiliar que aparece al “clickar” el botón derecho del ratón mientras estamos en cualquier pantalla del “Theme Editor”.

Esta ventana sirve para modificar el sprite o imagen que estamos manejando en el momento, pero de una manera un poco más rápida. Vemos sus opciones:
- Import: Como hemos visto antes, esta es la misma opción que indicamos en otras pestañas. Es la manera rápida de introducir o sustituir un sprite.
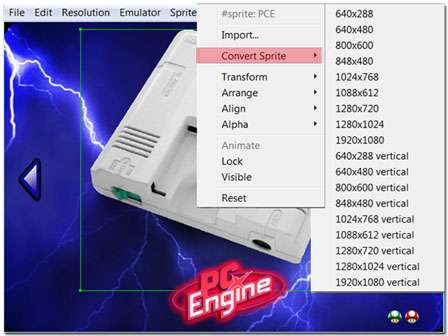
 - Convert Sprite:
- Convert Sprite: Es la opción que nos permite hacer que el sprite que estamos manejando tenga la misma forma y ubicación que le hemos dado pero en otra resolución.
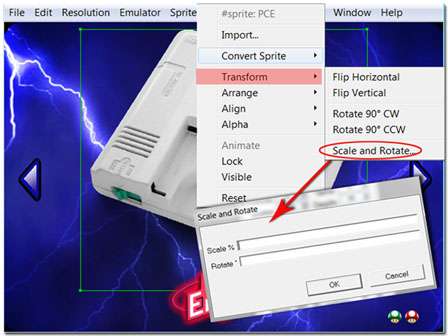
 - Transform:
- Transform: Se nos abren aquí seis posibilidades: Voltear la imagen en horizontal, en vertical, rotarla 90 grados en ambos sentidos, cambiar su escala o tamaño en % o bien rotarla los grados que queramos. En la ventana “Scale and Rotate”, “Rotate” ha de hacerse de manera conjunta a Scale, si no, no surte efecto. En cambio “Scale” si puede ser utilizado de manera individual.
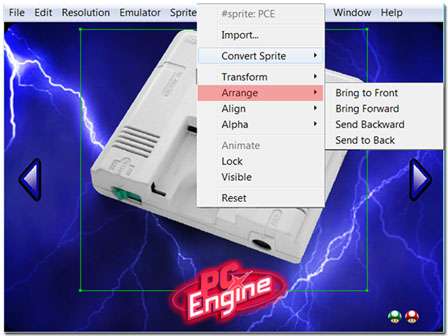
 - Arrange:
- Arrange: Se utiliza para cambiar el sprite o imagen de plano o profundidad. Se divide en:
• Bring to Front: Desplaza la imagen a la primera línea de pantalla, quedará por delante de todas.
• Bring Forward: Coloca el sprite un plano por delante de lo que estaba.
• Send Backward: Manda el sprite un plano por detrás de lo que estaba.
• Send to Back: Manda la imagen hacia atrás del todo en el plano. Quedará por detrás de todas las demás.
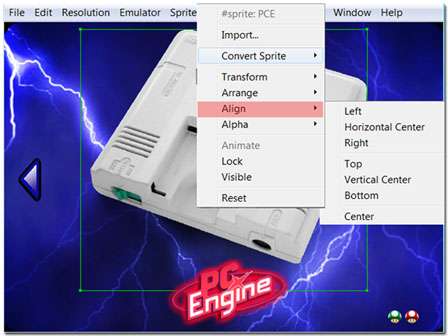
 - Align:
- Align: Sirve para alinear la imagen en la pantalla en las siguientes posiciones: A la izquierda, en el centro horizontal, a la derecha, arriba, en el centro vertical, abajo y en el mismo centro de la pantalla. Es una opción muy útil para colocar las imágenes que vayan a hacer una función exactamente igual, todas en la misma posición. Un ejemplo claro de ésto son las imágenes que representarán a los emuladores. En el caso de la imagen inferior, el sprite que representa al emulador de “Pc Engine”.
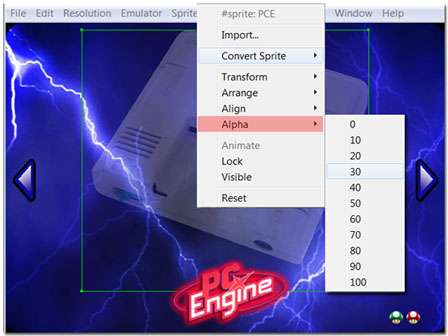
 - Alpha:
- Alpha: Es la manera más rápida de controlar la opacidad de la imagen que estamos manejando.

* El resto de opciones de esta ventana son de sobra conocidas a estas alturas del Tutorial. Animate, Lock, Visible y Reset son el atajo de dichas opciones que vimos con anterioridad.
- Para terminar, el último paso es salvar. Como señalamos anteriormente, y esto es Importante, hay que fijarse bien en las resoluciones que hemos pinchado en el apartado “Info” del “Property Inspector”. Ya comentamos que era necesario no sólo configurar el Front-end para una determinada resolución, sino también indicarle al programa qué resoluciones queremos salvar para que aparezcan disponibles en la pestaña Interface, que encontramos en las “Preferences” del Maximus Arcade. Toda resolución que no aparezca seleccionada en este punto no se salvará y su configuración irá por el desagüe.
Como vemos en la imagen siguiente, comprobaremos que hemos seleccionado las resoluciones configuradas (1), después iremos a salvar (2) y el programa nos lo volverá a recordar (3). Una vez aceptadas las resoluciones deseadas, el programa salvará todos los detalles que le hemos indicado.

Como última indicación, añadiré que una vez finalizada la configuración de nuestra propia “Skin” personalizada en el Theme Editor, es probable que al arrancar el Maximus Arcade haya cosas como la “rom list” entre otras que no estén situadas exactamente donde las ubicamos en el editor. Habrá que ir haciendo pruebas y corregir “a ojo” el mejor o peor resultado que hayamos podido obtener, así como comprobar la fuente de texto, que como ya comentamos puede llegar a ser problemática.
El tutorial presentado nos servirá para conseguir la apariencia que deseemos en nuestro Front-end Maximus Arcade. Las imágenes y ejemplos utilizados se deben tomar a modo orientativo inspirados en los Themes estándar, que se utilizan en Maximus Arcade. Sobra decir que todo el entorno creado aquí puede tomar una apariencia totalmente diferente. Es posible prescindir de los sprites que no nos agraden o añadir otros nuevos, ya que siguiendo los comandos expuestos aquí, el límite lo pondrá nuestra propia imaginación.
• Para finalizar, a continuación unas muestras de lo que puede llegar a ser un Maximus Arcade personalizado.

Muchas gracias a todos aquellos que hayáis confiado en este tutorial, lo hayáis utilizado de referencia en vuestro proyecto o simplemente os hayáis detenido en leerlo u ojearlo. Sólo espero haber podido acercaros un poco más a vuestro sueño de poseer una máquina arcade.
- Por Igorallen -



