Tutorial Photoshop: Aisla figuras y siluetas con photoshop para componer los artes de tu cabina recreativa- IntroducciónUna de las maneras más recurrentes a la que acude el aficionado que quiere decorar su máquina recreativa es la disponer personajillos de los videojuegos que le gustaron por todas las piezas de arte: Marquee, bezel, control panel overlay, sidearts, coindoor, etc.
A veces, consultando los trabajos que hace la gente, encontramos resultados más afortunados y menos, donde el recorte de las siluetas que debemos hacer para extraerlos de su fondo no está totalmente conseguido.
En el presente tutorial y a través de varios ejemplos, os vamos a enseñar diferentes técnicas para extraer correctamente aquellos personajes de videojuegos que nos servirán para decorar los artes de nuestra cabina recreativa.
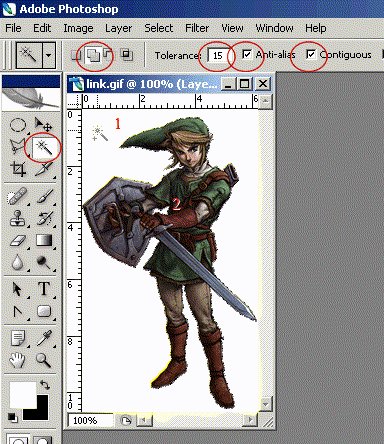
- Caso 1 (a): Aislar figuras sobre un fondo de color monocromoNuestro primer ejemplo será una figura sobre fondo blanco. Vamos a usar exclusivamente la "varita mágica" o "magic Wand Tool", las diferentes "opciones se selección" y los "controles de la tolerancia". Os presento las herrmaientas a continuación.
En la primera imagen "
varita mágica de photoshop".

Esta herramienta nos permite seleccionar un color de una imagen dada y aproximaciones al mismo dependiendo de los parámetros que manejemos.
"
Opciones de selección"

- La primera opción nos permite realizar una única selección sobre la figura. Si pulsásemos una segunda vez se desseñalaría el primer área seleccionado y sólo se mostraría la sección de área que hemos realizado en ese mismo momento.
- El segundo cuadro nos permite sumar áreas de selección. Es decir, si vamos pinchando con la "varita mágica" en diferentes lugares de la figura se irán sumando todas esas áreas.
- El tercero desseñalará la región de color que pichemos y la restará de las que previamente tengamos señaladas.
- El cuarto cuadro dejará señalada la intersección de 2 áreas previamente marcadas.
"
Controles de tolerancia".

El cuadro principal de "
tolerancia" que enmarca un nº indica a la "varita mágica si debe tomar más o menos colores próximos de aquel sobre el que hacemos la selección.
El cuadro "
anti-alias" hará que la selección del área no sea pura. Es decir, que el área seleccionada se ajuste suavemente por su bordes, que no se va dentado. En la práctica lo que hace es dotar de una transparencia selectiva a aquellos píxeles que quedan en los bordes y el recorte del área seleccionada parece más perfecto y suave.
El cuadro "
Contiguous" hace que el área seleccionada siempre tenga continuidad; no se invadirán otras zonas dentro de la imagen que tengan colores similares y estén perfectamente encerrados por otros colores. Si lo desmarcamos y, por ejemplo, queremos quitar el fondo blanco de una escena, y en los mismos elementos de la escena existe el color blanco, este se seleccionará también.
"
Sample All Layer", si está marcada, tratará una imagen compuesta por varias capas como si de una sóla se tratase.
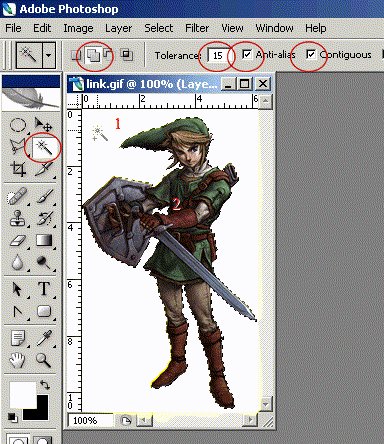
Llamaré figura 1(a) a aquellos dibujos sobre fondo monocrómo (blanco, gris, verde, etc) que tengan sus bordes muy bien delimitados. En el ejemplo, hemos usado a "Link", personaje principal de la Saga "Zelda" (Nintendo), que se encontraba sobre un fondo de color blanco.
Marcaremos: Varita mágica, selección de suma de áreas (opción 2), Tolerancia 15, anti-alias, contiguous.
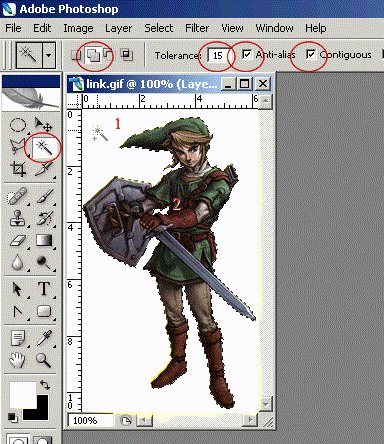
Tocaremos una vez sobre el fondo general blanco (1) y sobre el espacio que queda entre los brazos del personaje (2). Con esto tendremos seleccionado completamente el fondo.

A continuación, sobre la imagen pincharemos con el botón derecho del ratón; se deplegará un menú y seleccionaremos "
invertir selección"; se habrá seleccionado el área correspondiente a la figura en sí, desseñalandose el fondo. Nos vamos a "
editar/copiar" en las pestañas principales de photoshop o pulsamos "
CONTROL+C" y pegamos en el tipo de arte que nos ocupe para decorar nuestra máquina recretaiva.
En la imagen pegado del recorte realizado sobre un fondo azul, donde se puede apreciar que la figura está perfectamente aislada de su fondo original.
 - Caso 1 (b): Aislar figuras sobre un fondo de color monocromo
- Caso 1 (b): Aislar figuras sobre un fondo de color monocromoEn el caso 1 (b) trataremos con imágenes en fondo monocromo, cuyo contorno de la figura no está totalmente definido y contiene el mismo color que el fondo en el que se exhibe.
En esta ocasión, he elegido a "Rayman", otro popular personaje de videojuegos. La dificultad en esta figura está en que las manos son de color blanco y a penas están perfiladas. Veamos qué ocurre si con los mismos valores utilizados en el caso 1(a) hacemos la selección de área.

Podemos darnos cuenta de que la selección de área ha entrado dentro del dibujo y nuestro recorte no va a quedar demasiado bien.
Para solucionar este pequeño inconveniente nosotros mismos vamos a perfilar las manos. Utilizaremos el "
pincel" (no el lápiz) con un "
grosor de punto" de entre
1 y
2 puntos, con el
trazo más sólido posible, y emplearemos un color de perfilado coherente con el tono del perfilado general del dibujo, pero no demasiado claro.

.

Si realizamos nuevamente la selección con la "varita mágica" tocando en el color blanco, veremos que ahora sí se hace correctamente.

Pulsaremos con el botón derecho del ratón sobre la imagen, "invertimos selección", copiamos la imagen con "CONTROL+C" y la pegamos sobre la decoración que estemos preparando. Debería quedaros algo así.
 - Caso 2: Aisla figuras con fondos complejos
- Caso 2: Aisla figuras con fondos complejosConseguir aislar correctamente una figura determinada que se halle en un fondo complejo va a requerir de vosotros que conozcáis varias técnicas y trucos, quizá, incluso, los aplicaréis todos.
Para este ejercicio vamos a usar una imagen de Boris Vallejo y aprenderemos a usar otras nuevas herramientas.
Nota: Nótese el cambio estético en la apariencia del programa, he pasado de usar "photoshopCS2" a "photoshopCS3".
- El lazo magnético: Esta herramientas es especialmente útil cuando la silueta de la figura a aislar está muy definida. Lo que hace esta herramienta es detectar los cambios de contraste de la silueta con su fondo y va creando un "punteado" el solo al desplazar el lazo por los bordes de la figura.
Posee varios parámetros: "
Feather" indica la cantidad de transición que queremos del transparente al sólido en el recorte, "
anti-alias" hará que el recorte sea muy suave, "
width" y "
contrast" son parámetros que sirven para mejorar la detección de la silueta; y, finalmente, "
frecuency", que hará que el punteado sea más o menos espaciado.
En esta imagen vemos como el lazo está aislando por sí mismo la figura del fondo al arrastrarlo por su contorno.
 - El lazo geométrico:
- El lazo geométrico: Es una herramienta que sólo nos será útil si la figura a aislar presenta cierta geometría exenta de curvas. Nosotros mismos tendremos que ir pinchando en el dibujo todas las aristas que contenga la figura hasta cerrarla.
Nota: Tanto en el lazo magnético como el geométrico, podremos deshacer el punteado uno a uno si pulsamos la tecla "SUPRIMIR".
- Herramienta de Lazo: Esta es la herramienta que generalmente se usa para aislar figuras. Se trata de ir haciendo un recorrido con el ratón o, mejor, con la tableta de dibujo por todo el contorno de la figura hasta cerrarla.

A pesar de que en todo manual sobre esta cuestión se remite a la
herramienta de lazo como el principal instrumento para llevar a cabo esta tarea, yo la encuentro muy pesada de usar si lo que se está empleando para dibujar el contorno de la figura es un ratón y no un lapiz óptico, más si la figura es muy compleja y existen infinidad de curvas.
- Caso 2 (Extra): Aisla figuras con fondos complejos usando la técnica de Mikonos.- IntroducciónTenéis que entender que aunque yo haya hecho una separación de casos en este tutorial explicando determinadas herramientas y sus parámetros, en el resto de documentos que os podáis encontrar en la red sólo os hablarán de la "
herramienta de lazo" para llevar a cabo la gestión de aislar siluetas.
Todo lo que habéis leido en la primera parte de este documento es fruto de la experiencia personal trabajando con photoshop y son trucos que he llegado a desarrollar por mí mismo y que ahora comparto con vosotros. De la misma manera, en este último apéndice, os voy a explicar una nueva técnica para que alcancéis el mejor resultado posible aislando figuras de su fondo complejo.
Continuaré con el mismo ejemplo, la pintura de Boris Vallejo, para completar este último punto.
- ProcedimientoLo primero que haremos al introducir la imagen que nos interese en photoshop, será duplicarla. Para ello nos iremos a menú de capas, pincharemos con el botón derecho del ratón sobre la que ahora es sólo "fondo" (no se puede alterar) y se desplegará un submenú, y pincharemos "
duplicar capa".
Trabajaremos exclusivamente con la capa duplicada y vamos a emplear la "
goma de borrar" (esta será la única herramienta que necesitaremos). Como quizá hayáis anticipado, lo que haremos será borrar el fondo de la imagen.
Pondremos la capa de fondo (blackground) en modo invisible pulsando en el menú de capa el icono del "ojo" y empezaremos manipulando el grosor de la goma para borrarnos en pocos toques el grueso del fondo de la imagen duplicada y dejar las detalles para valores menores de la misma.
El borrado debe de ser "
sólido" (
Opacity y
Flow al 100%) y de "
brocha" (
Brush) para evitar bordes dentados en el contorno de la figura.

En el siguiente asalto a la imagen iremos con grosores de goma muy pequeños que vendrán dados en función de los recobecos por donde la utilicemos.
Nota: Si os equivocáis o pensáis que habéis borrado más de la cuenta, siempre tendréis la opción de deshacer y repetir la operación.

Si habéis tenido suficiente paciencia y criterio, habréis conseguido separar la figura de su fondo de la mejor manera posible. Ya sólo os quedará trasladarla con un pegado y copiado al plano decorativo que estéis diseñando.
 - Por Mikonos -Edited by Mikonos - 2/3/2010, 22:31
- Por Mikonos -Edited by Mikonos - 2/3/2010, 22:31



